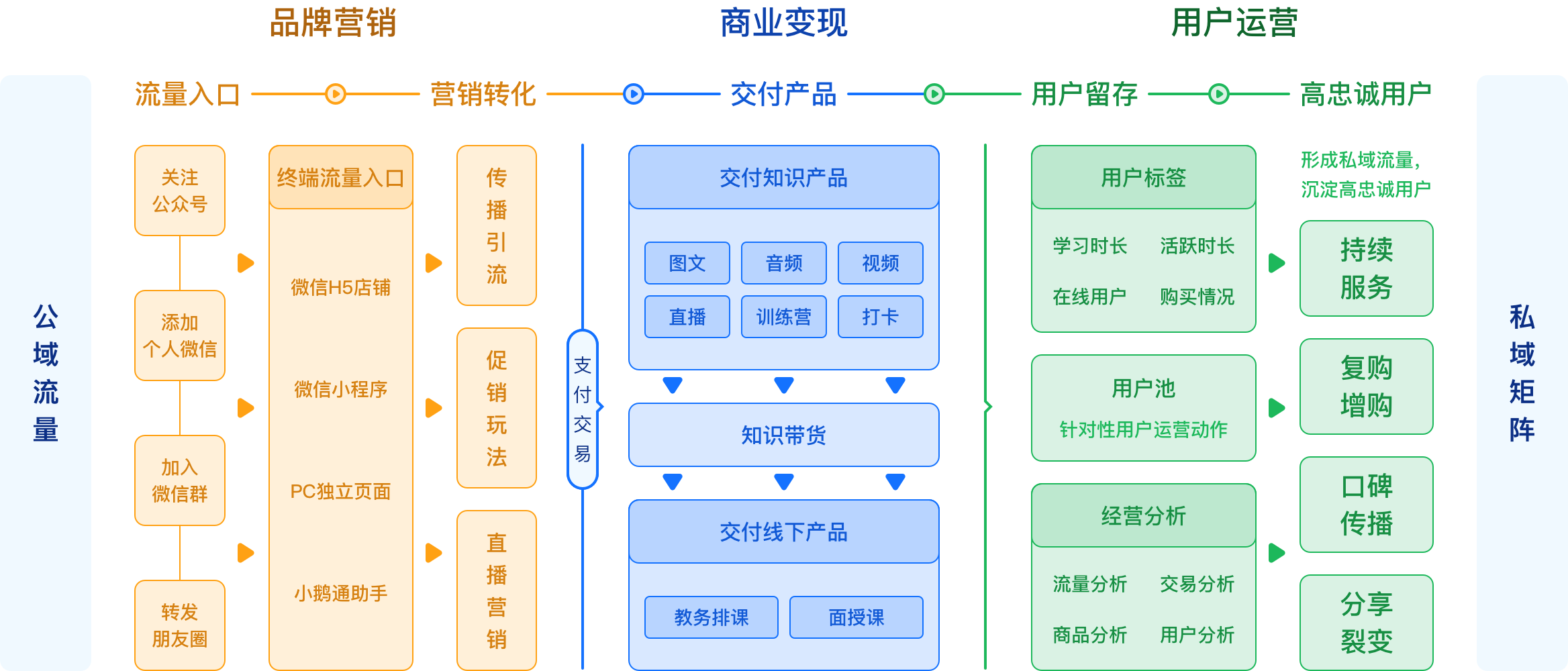
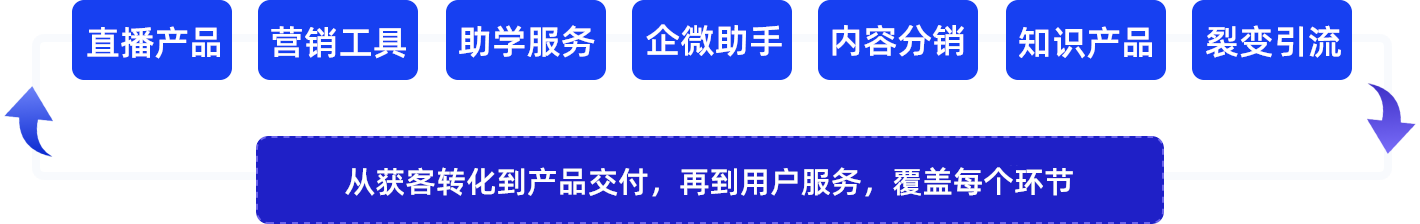
帮助商家搭建集品牌传播、商业变现和用户运营于一体的线上知识服务系统

帮助教育机构触达用户、促活、成单、提高续费率
-
在线课堂
直播课 录播课 公开课 课堂练习 题目练习 问答社区 -
直播产品
课件共享 随堂检测 举手发言 点名签到 课堂互动 数据统计 -
营销裂变
社交分享 课程拼团 优惠卡券 会员积分 拼团活动 分销代理 -
题库系统
多种题型 快速组卷 模拟考试 自动批阅 多端练习 错题练习 -
企微助手
会话存档 员工活码 离职继承 营销素材 快捷回复 群欢迎语 -
多端授课
微信H5 小程序 PC官网 APP助手 API/SDK ipad学习
让所有用户都是机构招生的推广者,辅助工具拓展招生获客,学员线索机会源源不断
-
 优惠卡券
优惠卡券 可设定抵扣购买的课程、专栏或会员费用,提升用户的付费转化
-
 兑换码
兑换码 针对课程、专栏、会员等进行设置抵现兑换,让学员免费体验课程
-
 拼团活动
拼团活动 多人成团、老生带新生,促进用户自主分享,口碑引导捆绑式营销
-
 分享海报
分享海报 裂变招生策略:学员购买课程,推荐好友分享海报,获得报名佣金
-
 限时折扣
限时折扣 设置课程促销优惠时间,营造活动氛围,加速学员购买决定
-
 会员系统
会员系统 多样化的会员体系,不同会员级别,满足不同学员群体的消费需求
-
 积分打卡
积分打卡 签到获得积分加强学员参与感,可以抵用现金,拉动学员续费升级
-
 分销代理
分销代理 两级代理+三级分销,代理有自己的分销体系,低成本带来新学员
强大视频技术支持,打造教育直播优质体验
-
 互动大班课
互动大班课 支持百万级并发,万人在线不卡顿,集文档白板、聊天互动、点名互动等应用的多人课堂
点击咨询 >> -
 精品小班课
精品小班课 小班课采用2-6人的强互动模式,具有内容定制化、互动多样化,针对性训练强等优势
点击咨询 >> -
 1对1辅导
1对1辅导 因材施教更有效,1V1互动课堂,讲课模式、视频模式自由切换,快速搭建机构私教课堂
点击咨询 >> -
 双师课堂
双师课堂 主讲老师远程线上直播授课,和辅导老师在课堂中的线下管理、答疑等需求
点击咨询 >> -
 公开课
公开课 教育机构大规模开放招生引流课程,学员免费试听体验课程内容,提高课程转化率
点击咨询 >> -
 小程序直播
小程序直播 移动招生无需下载客户端,通过微信小程序随时随地快速发起和观看直播课堂
点击咨询 >>
丰富的教具种类,动态展示教学内容
-

音视频直播教学
-

发起点名签到
-

教学课件共享
-

电子白板板书
-

师生桌面共享
-

直播回放弹题测验
-

学员举手发言
-

课堂互动交流
-

课程录制回看
-

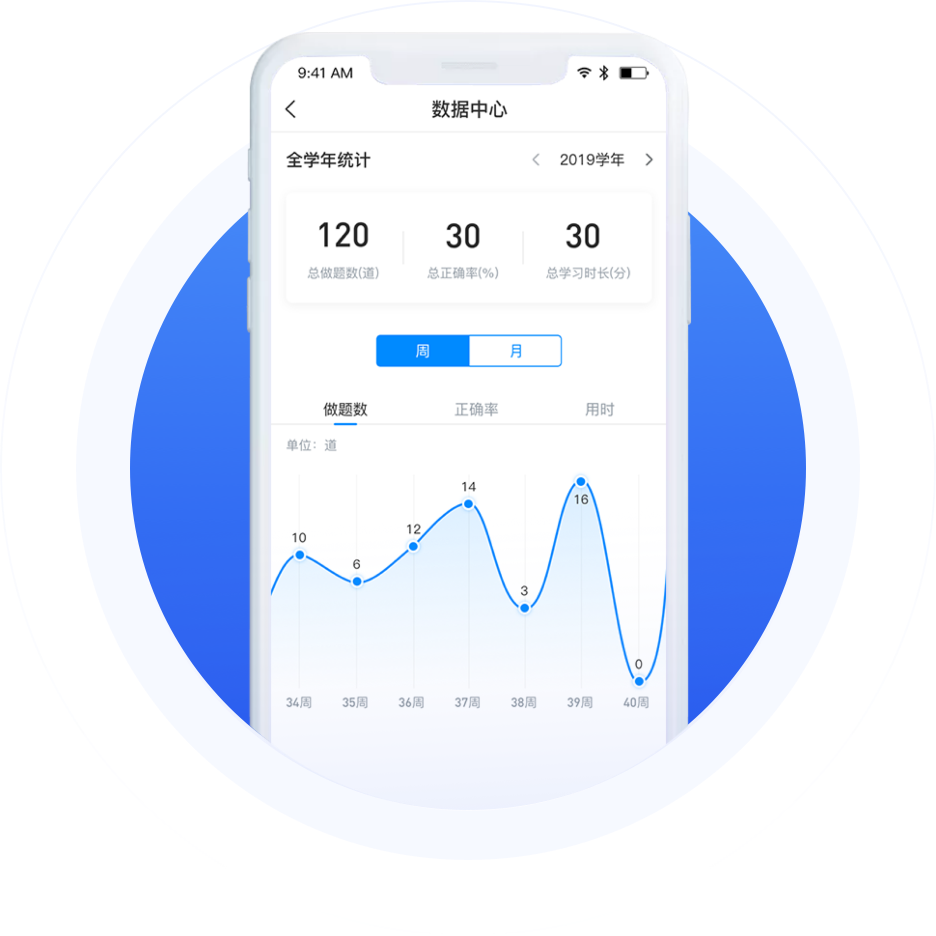
多种观看方式
学习进度全掌握,提升录播课教学效果
- 支持视频、音频、flash、word、excel、ppt、pdf等各种格式的资源播放
- 支持章节目录、弹题考试、课后练习、课后作业、章节测验、批改作业
- 学习笔记回看、课程提问、课程评论打分、课件资料下载,重点内容收藏
- 互动弹幕、试听购买、微信分享、观看次数限制、学习进度跟踪、数据统计
批量导入试题、一键安排考试、智能判卷、分析数据

- 丰富题型选择
常规题型、材料题、公式、图音、视频多种题型
- 快速随机做题
自动抽题组成随机试卷,可设置题型难道系统占比
- 模拟考试模块
可自定义试卷标题、分值、时间、难度系数等
- 自动阅卷评卷
当场获得考试成绩和分析结果,提供评估和参考依据
- 正确答案查看
考试结束后,即可查看答案,了解错题部分正确答案
- 错题本功能
考试中的错题会自动加入错题本,错题复习更有针对性
激励学员自发学习,提升学员完课率
- 用户分群
- 表单问卷
- 在线打卡
- 排课表
- 趣味测试
- 电子证书
机构切入社交媒体矩阵,一张海报轻松涨粉10万;3分钟新建活动,获取精准粉丝流量
-

裂变海报
一张海报裂变涨粉10W+
-

邀请助力
学员自发邀请传播
-

人气排行榜
实时记录活动用户人气排行
-

申领奖品
用户完成任务申领奖品

-

自定义裂变海报用户头像、昵称、字体颜色
个人专属二维码个人专属参数,系统识别分享者与被邀请者
-

任务提醒自动弹出活动规则及用户专属海报
助力关注学员分享课程裂变海报,好友扫码关注公众号
-

好友助力详情学员随时查看好友助力数及详情
排行榜详情结合排行榜玩法激励用户持续传播
-

任务完成用户完后邀请任务可获得领奖资格
申领奖品系统自动弹出完成任务提醒,领取奖品

帮助商家完成品牌展示、引流获客与营销转化等需求,构建品牌营销闭环

-

流量终端
整合微信H5、微信小程序、微页面等多
种流量终端, 占据每个流量聚集入口,持续引流获客
-

转化路径
微信、社群、朋友圈传播知识店铺或课程内容,直接进入
访问,无需登录或下载任何终端,减少冗长路径带来的流失
-

直播营销
直播实现传播引流、现场互动、产品演示、在线答疑,增强
用户信任,轻松实现边播边卖,提升传播引流和购买转化
-

裂变玩法
推广员、拼团、裂变海报、涨粉神器等多样引流
获客工具,让每个用户变身为推广传播的触点
-

促销玩法
秒杀、优惠券、限时折扣等多样营销
工具,刺激成交效率,打造爆款涨销量
-

用户画像
结合转化数据与付费用户标签信息,包括地域、年龄、活
跃信息等,生成高价值用户画像,实现高效精准营销触达
丰富的产品功能,满足企业各种教学场景备份










当技术已经成为一种基础设施的时候,服务质量就成为构建壁垒最好的方式
- 7*14小时专业客服指导 7*24小时电话答疑解惑
- 实时监控系统安全防护、木马文件、高危漏洞检测
- 定期版本迭代更新版本,在线解决方案不断升级
- 无需支付任何费用,免费使用系统所有升级功能

以匠心追求精雕细磨的研发 以狂热实现完美主义的产品
- K12培训
- 职业证书
- 成人学历
- 语言培训
- 兴趣教育
- 公司内训
- 公办院校







支付PC版、手机APP、微信小程序、公众号,全终端体验
- 16年品牌
品牌-16年教育行业软件开发经验
- 12000+用户
信赖-12000+培训机构用户的选择
- 100+位开发
专业-100位开发细致入微的思考创造
- 体验 · 网校系统
- 体验 · 网校CRM
- 体验 · 知识付费营销
- 体验 · 知识付费微课






 皖公网安备 34019202000406号
皖公网安备 34019202000406号
